

Descripción General del Proyecto
El Consejo para la Transparencia de Chile (CPLT) encargó un rediseño integral de su plataforma "Portal de Transparencia 2.0". Este servicio digital crucial permite a los ciudadanos acceder a información pública de entidades gubernamentales, incluyendo ministerios, municipalidades y partidos políticos. Nuestro equipo tuvo la tarea de mejorar la experiencia del usuario mediante un diagnóstico de usabilidad, rediseño de interfaz e implementación HTML para crear una plataforma intuitiva y accesible que facilitara la transparencia y la supervisión pública.
Desafíos
A través de la investigación inicial y reuniones con las partes interesadas, identificamos varios desafíos críticos:
- Arquitectura de Información Compleja: La estructura existente del portal dificultaba a los usuarios encontrar información específica entre diferentes entidades gubernamentales
- Experiencia de Usuario Inconsistente: Los diferentes tipos de páginas carecían de patrones de interacción unificados y consistencia visual
- Funcionalidad de Búsqueda Limitada: El sistema de búsqueda existente arrojaba resultados deficientes y carecía de opciones de filtrado
- Navegación Difícil: Los usuarios tenían dificultades para entender su ubicación dentro de la jerarquía de información
- Diseño Responsivo Inadecuado: El portal funcionaba deficientemente en dispositivos móviles
- Problemas de Accesibilidad: El portal necesitaba mejoras para cumplir con los estándares modernos de accesibilidad
Proceso
Nuestro enfoque siguió una metodología centrada en el usuario dividida en fases clave:
Fase 1: Diagnóstico y Diseño
Realizamos:
- Taller con Stakeholders: Reunión inicial con representantes del CPLT para comprender los objetivos y requisitos del proyecto
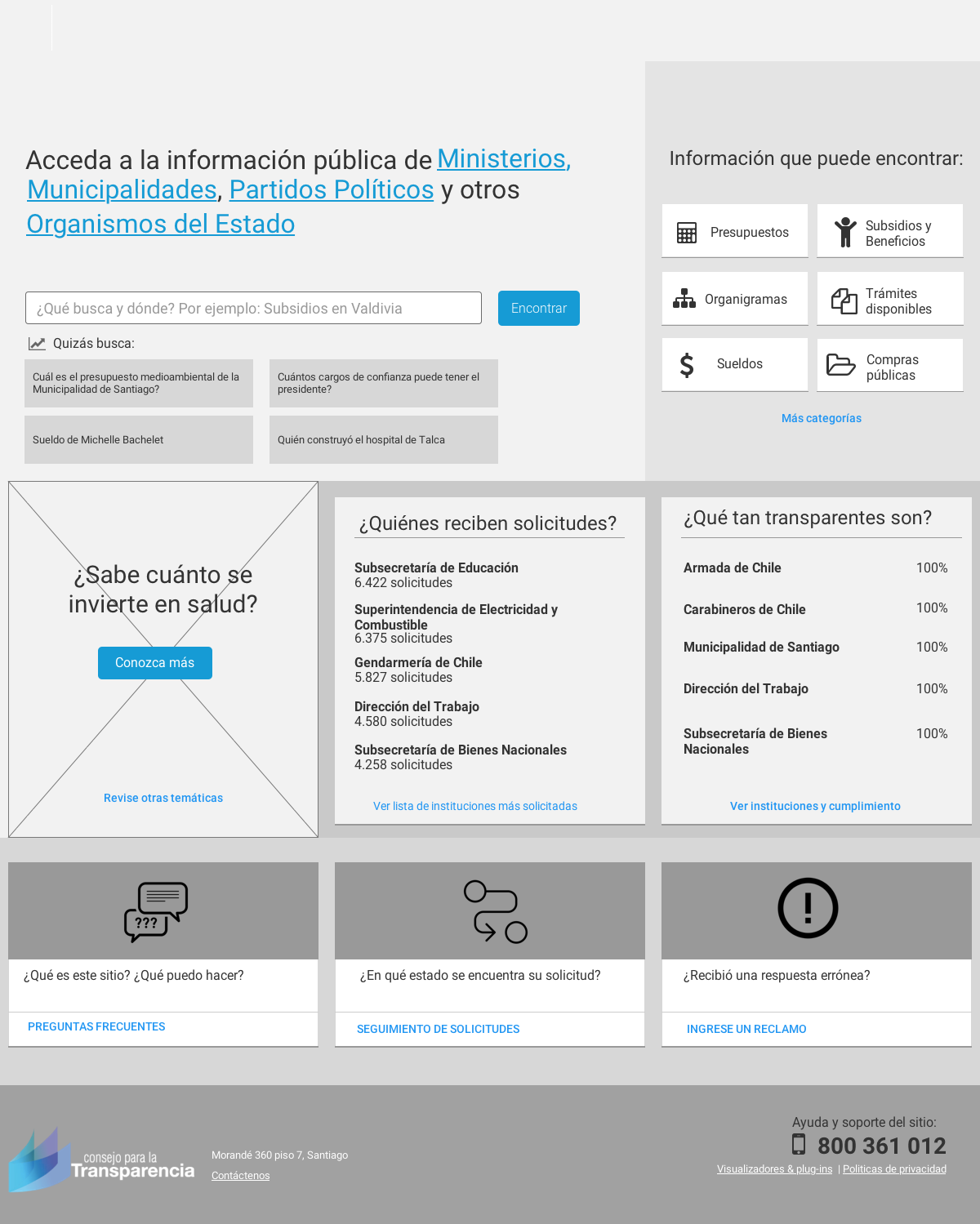
- Diagnóstico de Usabilidad: Análisis del portal existente para identificar áreas de mejora
- Rediseño de Arquitectura de Información: Reestructuración de la organización del contenido del portal para mejorar la localización
- Diseño de Interfaz: Creación de nuevos diseños para siete tipos de páginas clave:
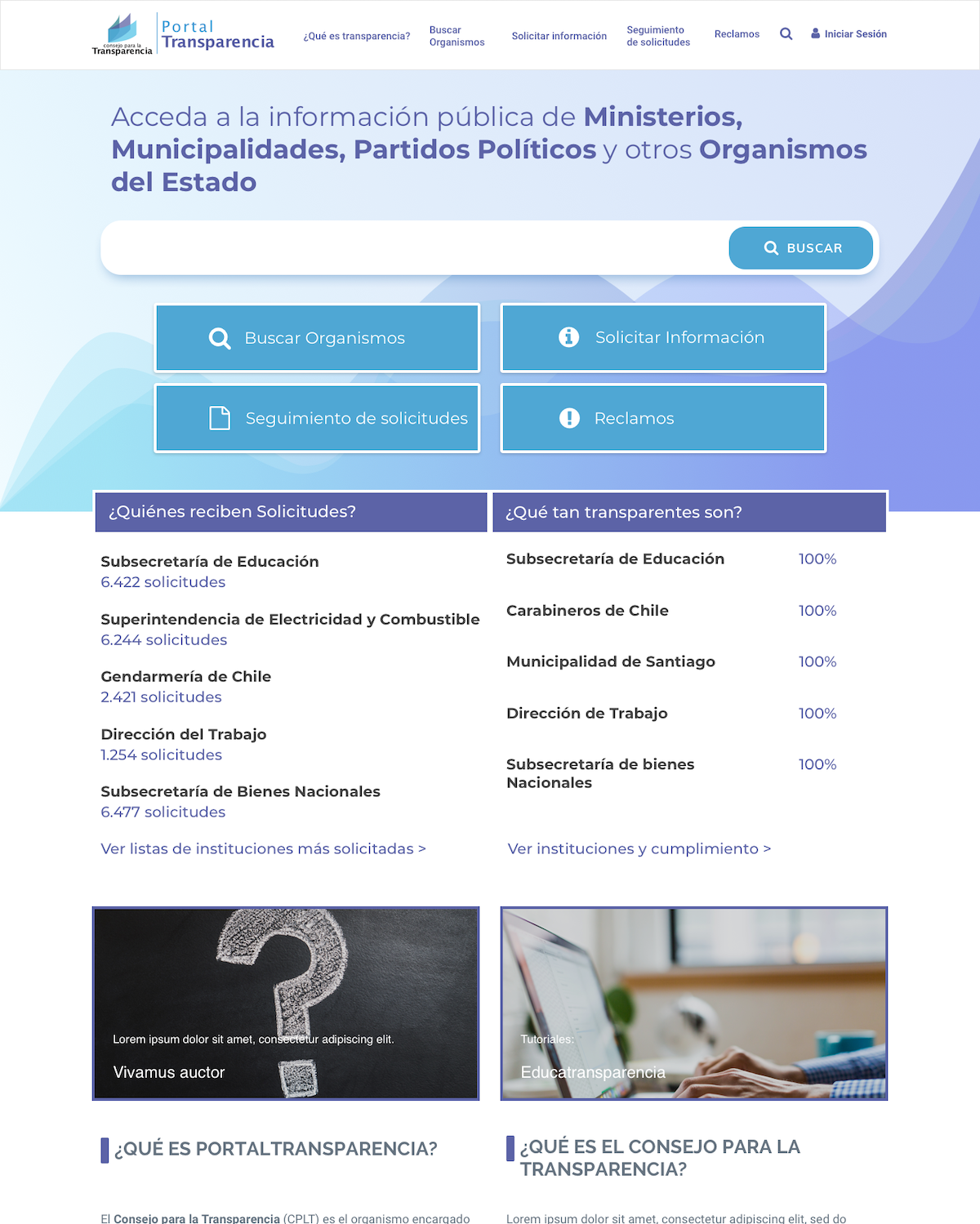
- Página de inicio/Punto de entrada al portal
- Página de perfil de organización
- Página de tabla con capacidades de filtrado
- Página de búsqueda de organizaciones
- Página de navegación tipo árbol
- Páginas de resultados de búsqueda (con y sin resultados)
- Desarrollo del Sistema de Diseño: Creación de componentes UI consistentes y patrones de interacción
- Entregables en Sketch: Archivos de diseño completos en formato editable para todos los tipos de página
Fase 2: Pruebas de Usuario
Con los diseños aprobados, realizamos pruebas de usuario dirigidas:
- Pruebas de Funcionalidad de Búsqueda: Evaluación enfocada en la interfaz de búsqueda recién diseñada
- Validación de Patrones de Navegación: Prueba del modelo de navegación en cascada basado en patrones de GOV.UK
- Refinamientos Iterativos: Ajustes de diseño basados en retroalimentación de usuarios
Fase 3: Implementación HTML/CSS
- Desarrollo Responsivo HTML/CSS: Construcción de plantillas optimizadas para dispositivos móviles para todas las páginas diseñadas
- Programación JavaScript: Adición de elementos interactivos y funcionalidad
- Implementación de Accesibilidad: Garantizar el cumplimiento de las recomendaciones de accesibilidad
- Pruebas Cross-browser: Validación del rendimiento en diferentes navegadores y dispositivos
Características Clave del Rediseño
- Búsqueda Mejorada de Organizaciones: Una herramienta de búsqueda dedicada que permite a los usuarios encontrar entidades gubernamentales específicas con resultados predictivos y filtros por ubicación y tipo de organización
- Modelo de Navegación en Cascada: Interfaz de navegación tipo árbol inspirada en GOV.UK que mantiene el contexto mientras los usuarios profundizan a través de la información de transparencia
- Perfiles de Organización Unificados: Vista consolidada de los datos de transparencia de cada organización, información de contacto y oficinas de servicio
- Tablas de Datos Avanzadas: Tablas responsivas con funcionalidad de búsqueda incorporada y visualización consistente de información
- Búsqueda Global Mejorada: Una experiencia de búsqueda rediseñada con filtrado por facetas y resultados claramente presentados
- Página de Inicio Dinámica: Con acceso directo a funciones principales y destacando información frecuentemente solicitada
- Navegación por Migas de Pan: Indicación clara de la ubicación del usuario dentro de la jerarquía de información
- Diseño Responsivo: Experiencia completamente funcional en todos los dispositivos
Resultados
El portal rediseñado proporcionó mejoras significativas:
- Mayor Accesibilidad a la Información: Caminos más claros hacia la información de transparencia a través de navegación y búsqueda mejoradas
- Experiencia Consistente: Lenguaje de diseño unificado en todos los tipos de página
- Usabilidad Mejorada: Interfaz intuitiva que requiere menos carga cognitiva de los usuarios
- Mejores Resultados de Búsqueda: Resultados de búsqueda más relevantes con opciones de filtrado útiles
- Optimización Móvil: Funcionalidad completa en todos los tipos de dispositivos
- Interfaz Moderna: Diseño contemporáneo alineado con portales de transparencia internacionales
Plan de Implementación
El proyecto se ejecutó en tres fases principales:
- Diagnóstico y Diseño: Análisis de usabilidad y creación de nuevos diseños de página
- Entregable: Archivos Sketch con diseños completos para siete tipos de página
- Pruebas de Usuario: Evaluación dirigida de la funcionalidad de búsqueda
- Entregable: Resultados de las pruebas y refinamientos de diseño
- Implementación HTML: Desarrollo de plantillas responsivas
- Entregable: Código HTML/CSS/JavaScript para todas las páginas diseñadas
El enfoque por fases permitió al CPLT revisar y aprobar cada etapa antes de continuar, asegurando la alineación con los objetivos organizacionales.
Lecciones Aprendidas
Este proyecto reforzó varios principios importantes:
- Transparencia como Experiencia de Usuario: Más allá del cumplimiento técnico, la verdadera transparencia requiere acceso intuitivo a la información
- Reconocimiento de Patrones: El aprovechamiento de patrones establecidos (como la navegación en cascada de GOV.UK) crea experiencias familiares para los usuarios
- Comportamiento de Búsqueda Primero: Reconocer que muchos usuarios prefieren buscar en lugar de navegar por jerarquías
- Mejora Progresiva: Construir una base sólida que funcione para todos los usuarios, luego mejorar para navegadores modernos
- Enfoque Responsivo: Diseñar para todos los dispositivos desde el principio en lugar de como una consideración posterior
El rediseño del Portal de Transparencia 2.0 del CPLT representa un avance significativo en la forma en que se presenta la información de transparencia gubernamental a los ciudadanos, estableciendo nuevos estándares de usabilidad en plataformas del sector público en todo Chile.